使用过Wordpress的朋友们都知道,Wordpress站点的内容都是动态加载的,当网站内容一多流量过大时,因为要处理动态资源,又要加载静态资源,很容易造成服务器带宽和CPU吃紧。

所以我们不得不考虑将Wordpress站点内的静态资源分离出来,用CDN的方式加载静态资源来减轻服务器的带宽压力,以此来提升网页访问速度。那么怎样才能实现Wordpress站点静态资源CDN加速呢?
实现Wordpress站点静态资源CDN加速配置的详细操作步骤
下面白天以阿里云CDN配置为例,来具体如何配置来实现Wordpress站点静态资源CDN加速。
一、使用CDN Enabler插件
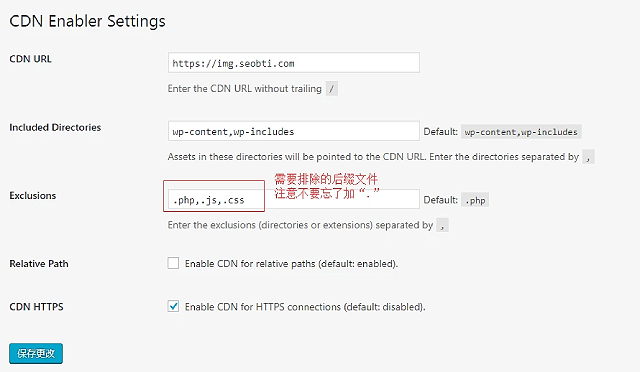
关于WordPress插件CDN Enabler的功能和使用说明,请站长稍后通过百度搜索找自己去详细了解,本文不再说明。插件设置如图所示:

二、选一家CDN服务商
之前白天做过测试,CDN Enabler插件基本上适用各大CDN服务商,所以大家可自行选择一家CDN服务商。
(白天用的阿里云CDN,圈子里好多朋友用的是又拍云CDN,听说又拍云免费赠送10GB存储空间及15GB免费流量,而且支持HTTPS流量)
注:本文主要以阿里云CDN为例,主要讲解cdn使用说明,具体操作基本都差不多。
三、创建CND服务
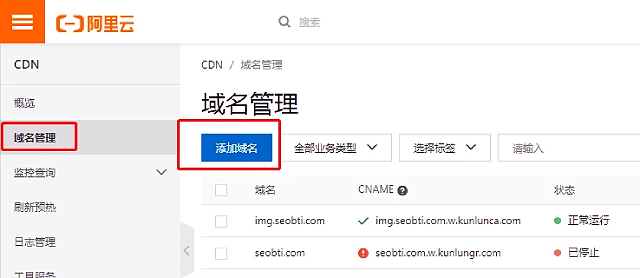
1、在阿里云的产品里找到CDN,并到域名管理处添加域名,如图所示。

2、添加域名,操作如图所示,然后选择下一步,域名添加完成。

3、返回到域名管理处,获取CNAME解析地址并到域名DNS服务商进行CNAME解析。
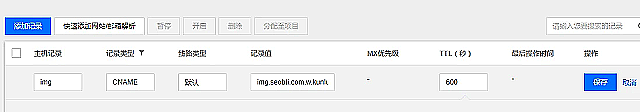
具体做法是选择对应的域名解析-添加纪录,主机记录填需要加速的域名前缀(比如白天的是img.seobti.com,那么主机记录处填img),记录类型选择CNAME,记录值填CDN服务商提供的CNAME地址。如图所示:

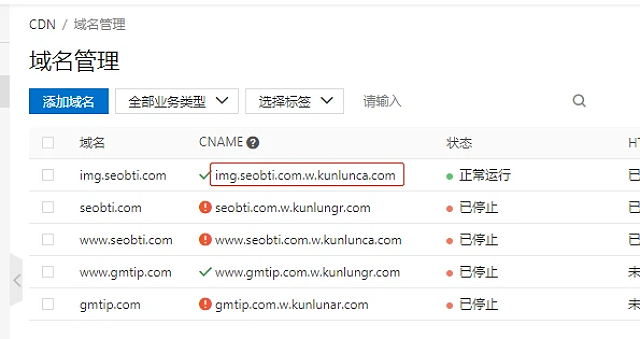
4、域名CNAME解析完成后需要等10分钟左右即可生效。如图6所示,打勾则代表域名CNAME解析成功。

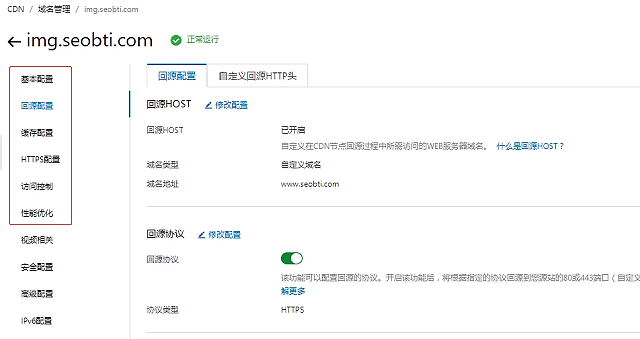
5、在生效过程中,我们可以先对需要CDN加速的域名进行配置。如图所示:

注:实现CDN加速只需要配置图中框起来的几项,其他几项可根据需求自行设置。
1)回源设置
回源设置中回源HOST一定要填写,不然服务器无法辨认是哪个域名来访问获取资源。
回源协议根据自己源站的HTTP协议自行选择,白天的博客站是使用的HTTPS协议,因此选择开启HTTPS。
需要特别注意的是,回源SNI,比如有的服务器只有一个IP,但该服务器下服务了多个域名(多个网站在运行),这时就需要在回源SNI中添加源站域名。(注:又拍云是直接设置的回源HOST,原理一样)
2)缓存配置
如下图所示,白天因为只需要对源站图片进行加速,所以只设置了有关图片的后缀。

注:另外各大服务商的配置规则不一定相同,请参照对应CND服务商的设置规则进行设置。
3)HTTPS配置
因为源站使用了是HTTPS协议,因为加速的域名同样需要配置HTTPS,大家可在阿里云云盾申请免费证书,或到域名DNS服务商申请对应域名的证书。
4)性能优化
CDN性能优化,包括传统智能Gzip压缩及Brotli压缩两种算法,功能上可以减少用户传输内容的大小,加速访问效果。
但这两种压缩方式只针对html、js、css等文本文件,如果是只针对图片CDN加速,该处的性能优化可以忽略。
到此,如果操作上没有出现错误,CDN加速就可以宣告配置成功啦!需要注意的是CDN加速是付费的哦,大家设置之前最好先看下费用再考虑是否要配置HTTPS。
另外,如果你的CDN域名不是你的主域名,那么千万别忘了在WordPress数据库配置wp-config.php文件中,设置禁止搜索引擎收录CDN域名,或者也可以在Robots协议里面禁止收录CDN域名。
作者:白天博客
来源:https://www.seobti.com/1086.html
 茹莱神兽
茹莱神兽